


CAPSTONE DESIGN SHOWCASE 2022
-
DAYS
-
HOURS
-
MINUTES
-
SECONDS
COMING SOON





COMING SOON




Team members
Kenneth Chin Choon Hean (EPD), Poh Wen Bin (EPD), Shaira Hossain (ESD), Alyssa Ng Sze Ern (ISTD), Li Meixuan (ISTD), Ryan Chua Jie Jian (ASD), Ahmad Rashidi Bin Razali (ASD)
Instructors:
Yeo Si Yong, Javier Gomez Fernandez, Bige Tunçer, Karthik Balkrishnan
Writing Instructors:
Teaching Assistant:

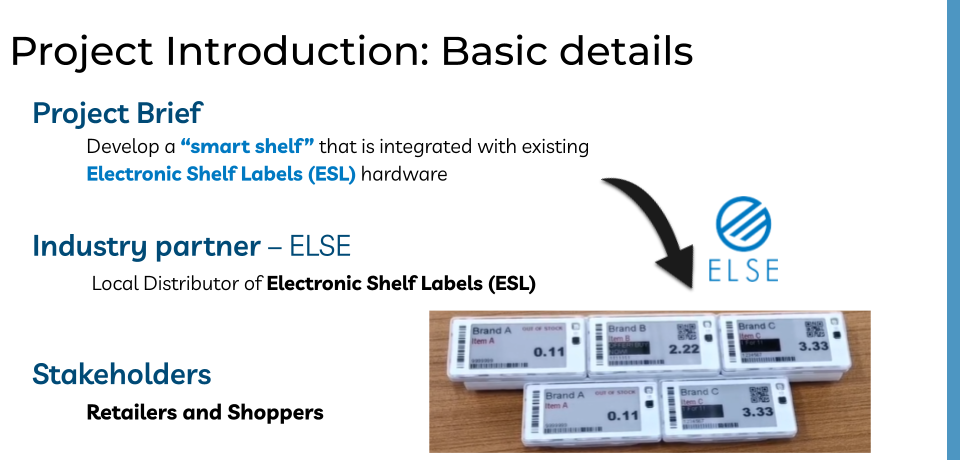
This project is in collaboration with ELSE Pte Ltd, which is a company that provides Electronic Shelf Labels (ESL) to supermarkets. The ESL system helps supermarkets tag and update the price of products faster and more easily.
ELSE wants to create a specialized shelving system that integrates more capabilities of their ESL system.
The aim of this project is to design this shelf as part of a wider ecosystem that ELSE can offer to supermarkets.
We hope to provide real-time updates on product stock levels, as well as help customers to navigate more easily through stores.
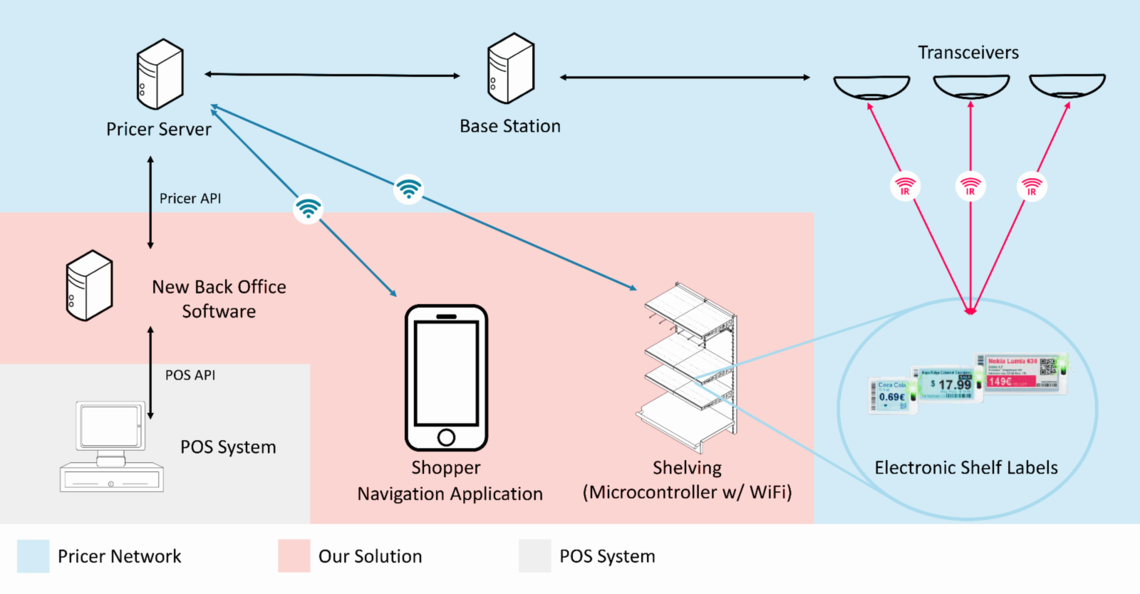
The proposed solution consists of two main components, a shelf with electronics to detect stock levels, and an application that makes use of data from the shelf to aid customers with their shopping experience.

We intend to design a holistic ecosystem that enhances the customer shopping experience in supermarkets, thus solving the basic problems that allow for further development of futuristic retail stores.
We will achieve this by providing real-time stock information and helping customers navigate more easily through stores.




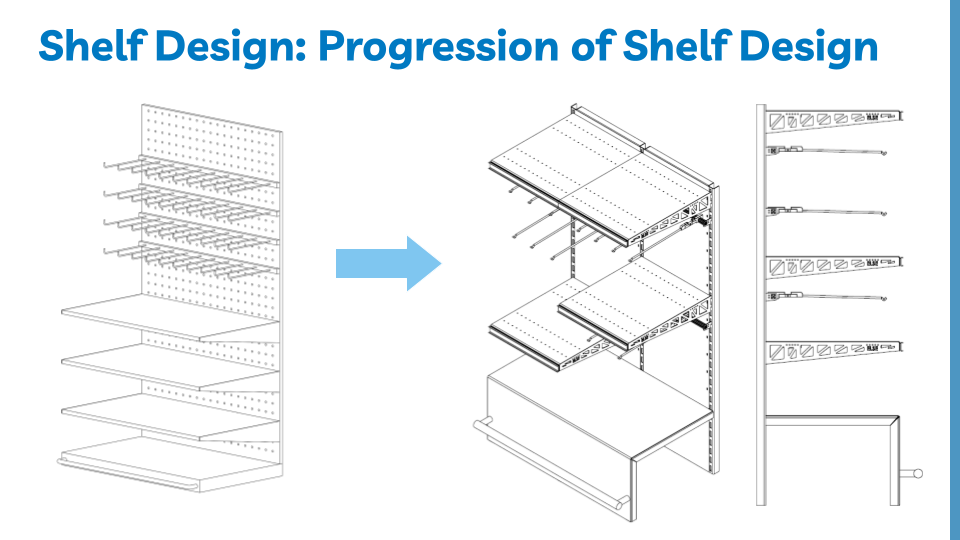
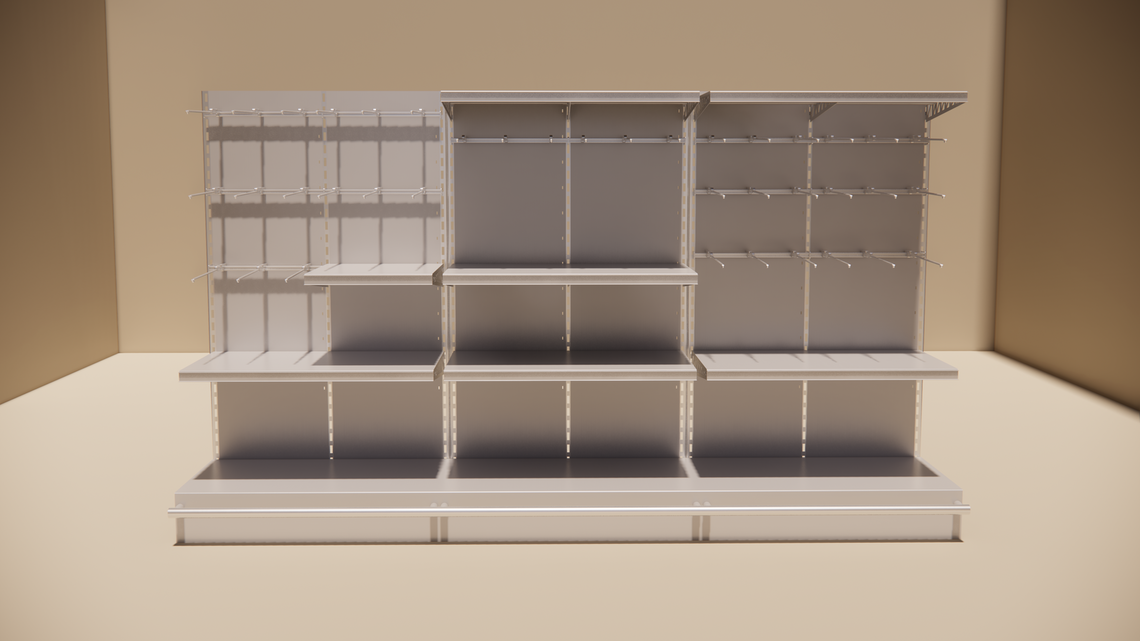
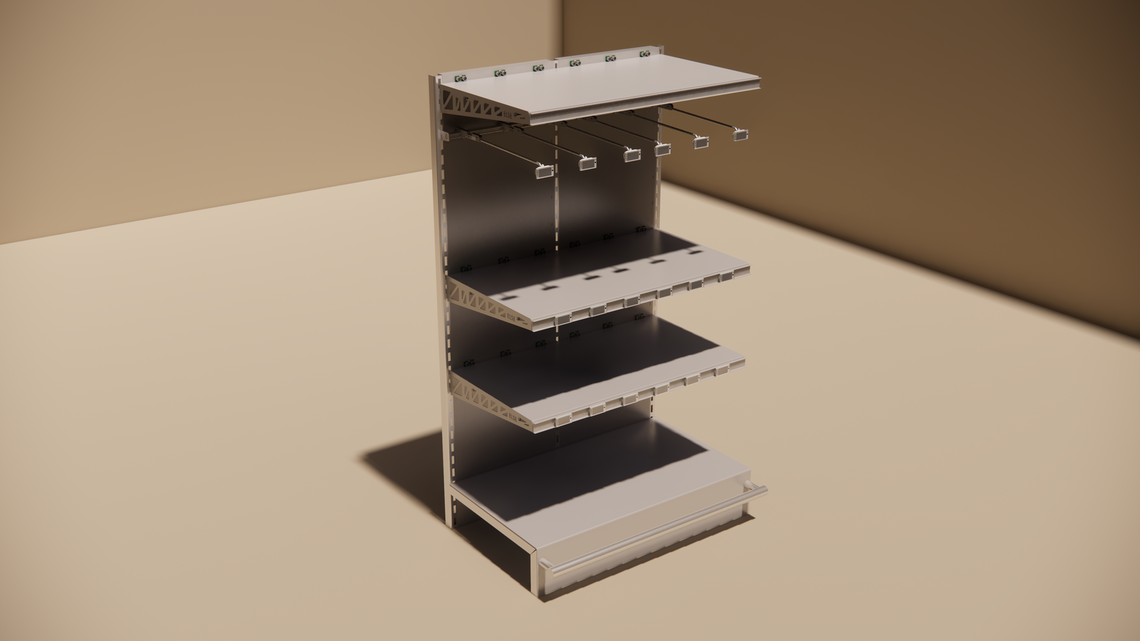
Design Iterations

Shelf Dimensions Specification
Column grids in Singapore
Overall shelf dimensions used in design:
Modular Shelf Design Justification
Fixed Shelf Design
Requires producing the shelving unit as a specific setup for different cases.
Costly due to needing to buy whole shelving units for each change.
Modular Shelf Design
Allows for changes to be made to shelve as and when necessary.
Cheaper as only the required modules need to be purchased as long as the base is already there.
Hence, a modular shelf design is the better choice.

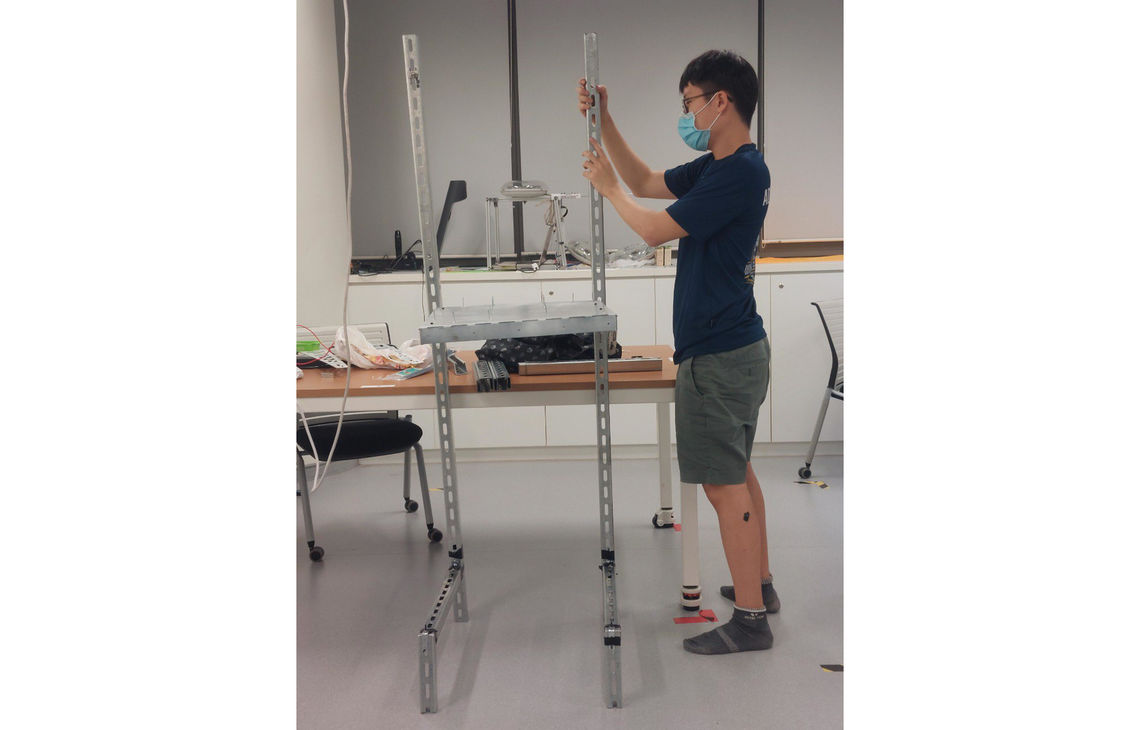
Video — Setting Up The Shelf
(left in 2 column view / above in 1 column view): watch the easy assembling of the modular shelf components that can be done by a single person





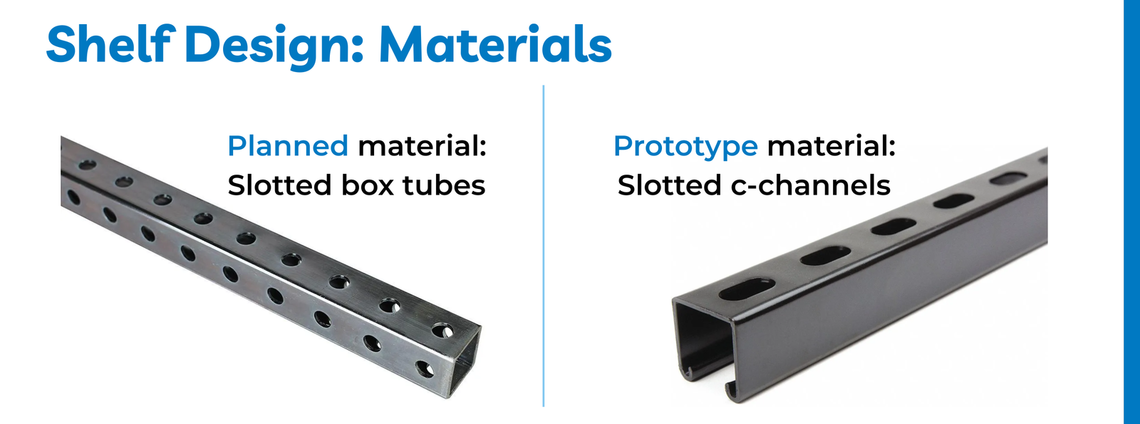
(Below) Material considerations for the shelf design.




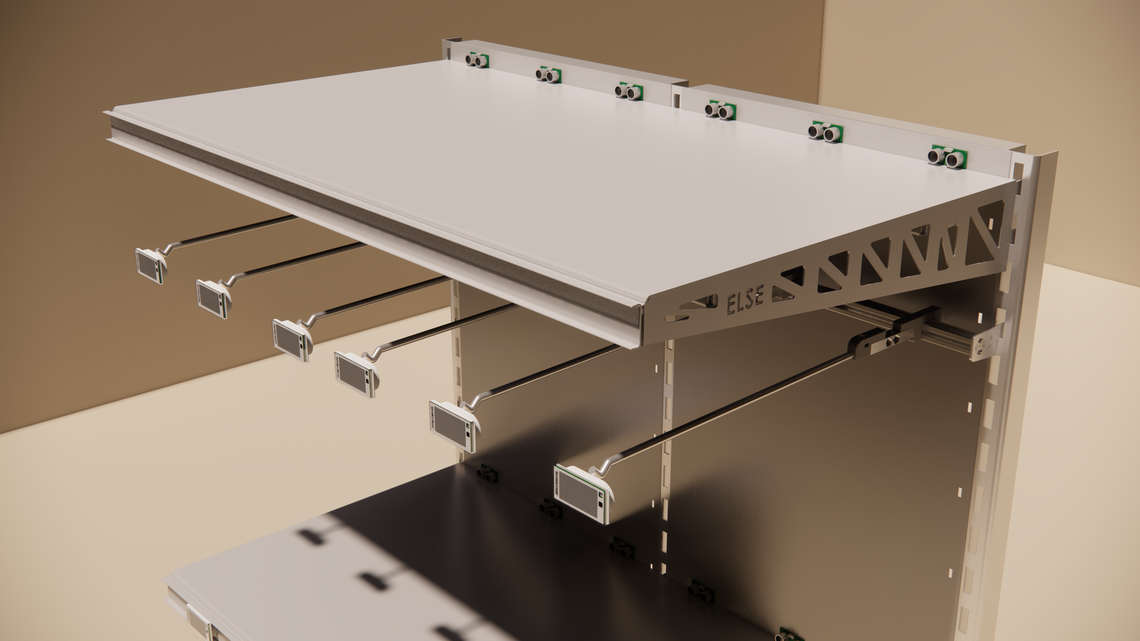
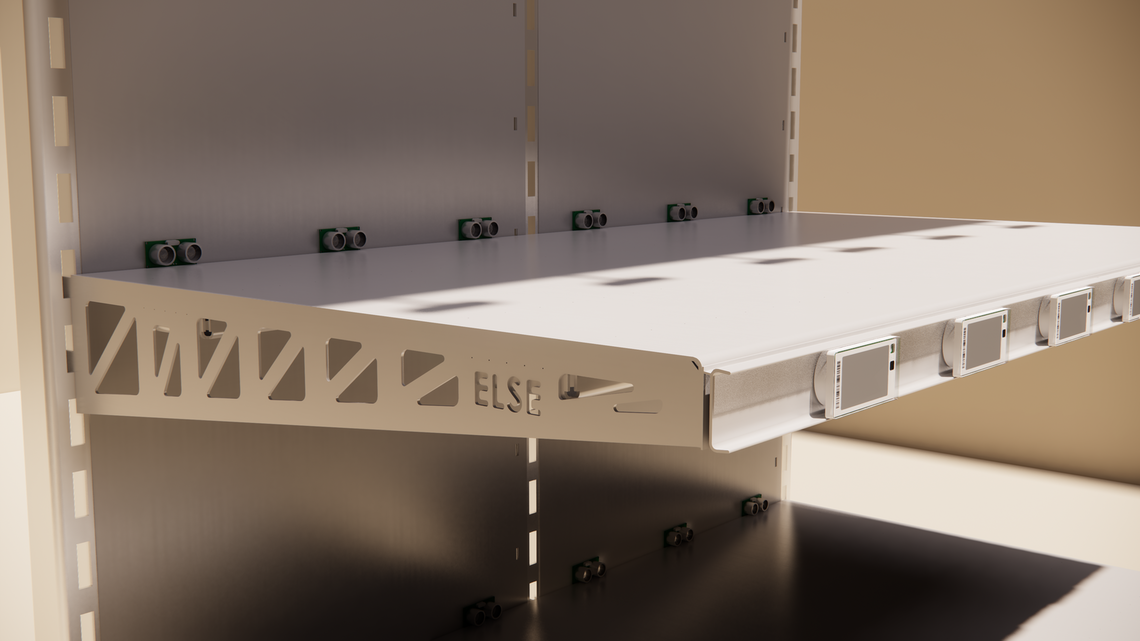
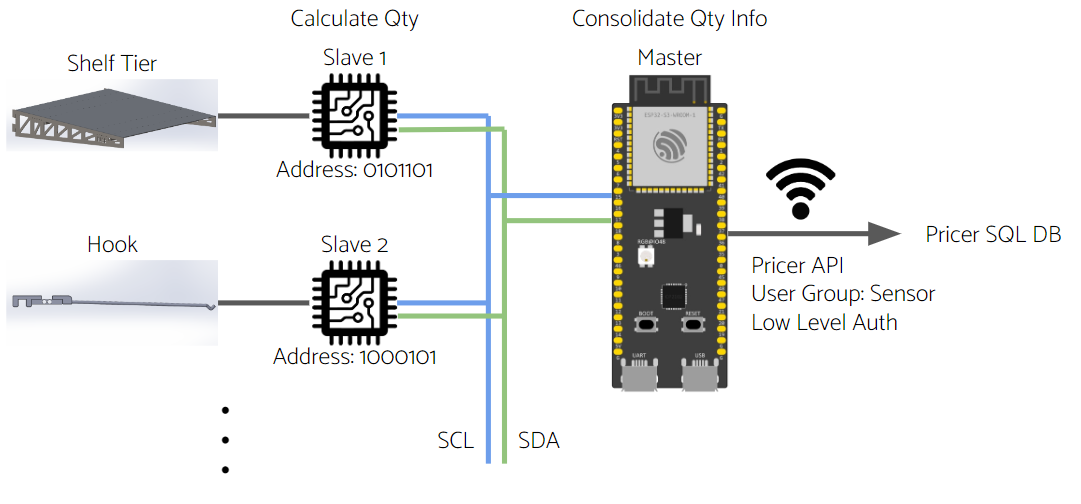
Sensors are used to quantify the number of items on the shelf. This information is uploaded to the Pricer database, which can be integrated into a mobile application to provide customers with real-time product availability information.
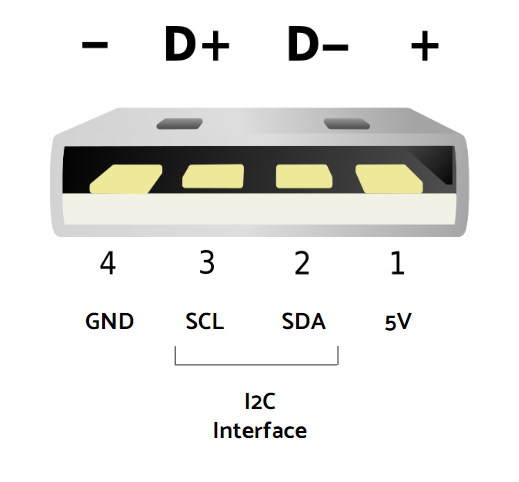
To fit our modular shelf design, the electronics system architecture must be equally modular. We decided to utilize the I2C protocol, thereby giving each module a device id. A master microcontroller looks for devices on the I2C bus with an assigned device id to get the count of items. This allows for up to 128 distinct products to be placed on a shelf. Since the device id is independent of its physical location, as long as the corresponding signal wires are connected to the same I2C bus, the module can be moved around. The modules are connected to the I2C bus using a USB Type A interface, making it intuitive due to the widespread use of USB A connectors.
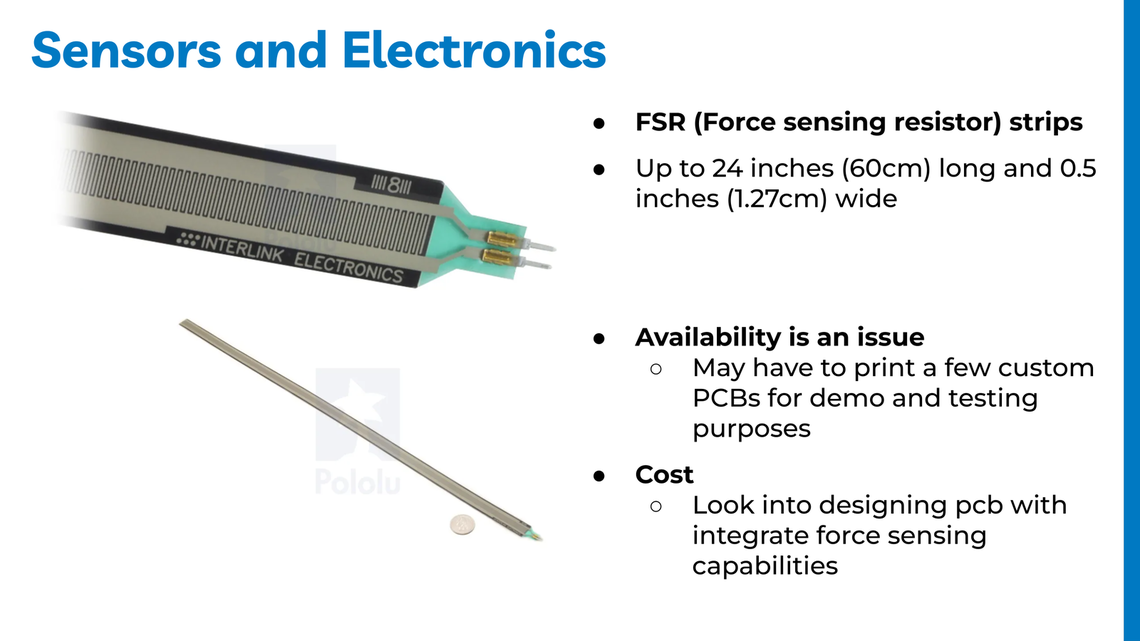
The I2C master will request the count of a specific product which is returned by the sensor module serially at fixed intervals. This simple communication structure means that a custom sensor can be designed to work with our system as long as it is able to provide a count of the products using intrinsic properties such as the weight or size of the item. For example, a Force Sensing Resistor (FSR) can be used to measure the weight of items resting on it. Dividing the measured weight by the net weight of the product gives the number of available products on the shelf.

USB_I2C_2

I2C Bus
Augmented reality(AR) navigation

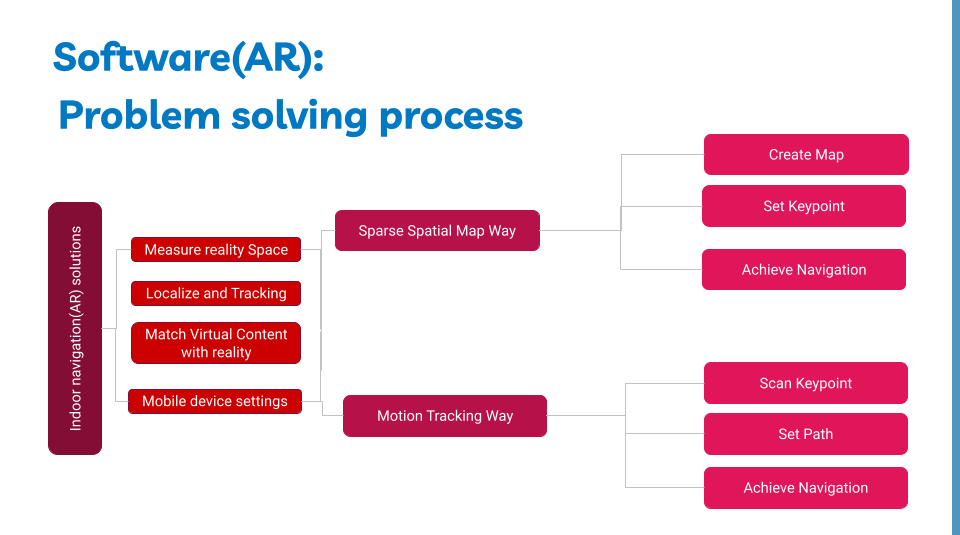
Software Design
Augmented reality(AR) navigation
Our solution
Practical design: Simple and user friendly for the ease of use
Accuracy: Powerful to offer precision for products in close distance
Reliablity: Results are validated from every user testing
Prototypes:
First, the sparse spatial map method is used at the begining and it works by scanning enviromental surroundings. In terms of accuracy, the application can achive navigation perfectly whenever the user oepns their phone camera to locate themselves by scanning the matched object feature.
Second, the motion tracking method which is also the final deployment method and it works by scanning the QR code for localisation.
Both method have a virtual positioning system and each key point stored inside the app will exist in x,y,z format. The difference between these two is that the former have a stronger coordinate alignment scheme. If the starting position has slight shifts, all coordinates based on the reference point will change accordingly. However, the former may also need a large database to store many spatial maps and in the long run, it will become a burden and even a challenge.
The latter has much simpler implementation steps and spatial maps are not needed beforehand for the system to work. Thus, we chose the second method to develop our navigation app to aid both supermarket staff in developing in and customers to navigate inside the store.

Video — Augmented Reality Navigation
(left in 2 column view / above in 1 column view): watch a customer's experience as they use the app to navigate through the store
Customers can scroll through different location labels that have been set up by the store staff, and pick which product they want to be led to. The Augmented Reality interface allows for an engaging but clear path for customers to navigate their surroundings, as they can see the directions directly laid out on their mobile camera view.
This system uses the motion tracking AR method, which will allow staff to easily walk through and set up the system with their smartphone (iPhone).
AR navigation is built on EasyAR SDK which has an independent coordinate system to store the locations of the products. The method we deploy into our application is motion tracking. It is accurate, fast and reliable.
Our product solution addresses the issues customers face when shopping such as knowing whether the items they need are in stock before going to the store and finding items when they are in the store. With the smart shelf, the team hopes to meet the needs of customers so as to provide a seamless and enjoyable shopping experience.
There are various areas in our project that can be improved and built on, such as adding a shopping list feature in the app to aid customers in their shopping journey. This can be developed by ELSE in the future or changed to fit their clients’ needs.

Video


We would like to thank our industry mentors, Bobby and Ming Keong, for supporting us and taking time out of their busy schedules to guide us through the project.
We would also like to thank our capstone instructors, Professors Bige, Javier, Si Yong, Keegan and Karthik and TA Gabrielle for being by our sides and giving us valuable feedback at every desk discussion to improve our project.
Lastly, we would like to thank our writing instructors, Delfinn and Wahidah, for their patience in guiding us through our meeting minutes, reports, slides and poster contents and for helping us to improve the quality of our written deliverables.




Photo 1: The whole Project Team together
Photo 2: Taken during one of the Preliminary Supermarket surveys that we conducted
Photo 3: Another photo taken before our survey of the supermarket
Photo 4: Group photo of those that visited the ELSE Office for a meeting in person
 Kenneth Chin Choon Hean
Engineering Product Development
Kenneth Chin Choon Hean
Engineering Product Development
 Poh Wen Bin
Engineering Product Development
Poh Wen Bin
Engineering Product Development
 Shaira Hossain
Engineering Systems and Design
Shaira Hossain
Engineering Systems and Design
 Alyssa Ng Sze Ern
Information Systems Technology and Design
Alyssa Ng Sze Ern
Information Systems Technology and Design
 Li Meixuan
Information Systems Technology and Design
Li Meixuan
Information Systems Technology and Design
 Ryan Chua Jie Jian
Architecture and Sustainable Design
Ryan Chua Jie Jian
Architecture and Sustainable Design
 Ahmad Rashidi Bin Razali
Architecture and Sustainable Design
Ahmad Rashidi Bin Razali
Architecture and Sustainable Design

Kenneth Chin Choon Hean
Engineering Product Development

Poh Wen Bin
Engineering Product Development

Shaira Hossain
Engineering Systems and Design

Alyssa Ng Sze Ern
Information Systems Technology and Design

Li Meixuan
Information Systems Technology and Design

Ryan Chua Jie Jian
Architecture and Sustainable Design

Ahmad Rashidi Bin Razali
Architecture and Sustainable Design
© 2022 SUTD

